Multi-Page Versus Single-Page User Interfaces
One of the most exciting aspects of Ajax is the single-page user interface, in which all interactions with a Web application take place on one page. Only relevant controls and information appear on the page; those that a user does not currently need are hidden. As necessary, an application can readily display new information or functionality by partially refreshing the page. Highly interactive features like real-time error feedback, inline editing, within-page calculations, and filtering and sorting of tables are similar to those you’d find in desktop applications. Single-page user interfaces allow users to work in an intuitive, non-linear way.
Web applications weren't always like this. In a lot of ways, early Web applications seemed to be a step backward, requiring us to trade usability for connectivity. Web sites were multi-page environments in which users went from page to page. This model sufficed for many user tasks like reading news articles. Reading news usually begins with a user’s clicking a headline or preview text, which displays another page containing the full article. When an article is lengthy, it may be broken up and displayed over several pages. A user navigates between these pages by clicking Next and Previous buttons. Since the process of reading is rather linear anyway, the linearity of this navigational model poses few problems to users. It seems completely appropriate to click a Next button to view the next page.
Traditional, multi-page Web application design works well for these kinds of simple, linear user workflows, but single-page user interfaces support complex, non-linear user workflows much more effectively. To demonstrate this, I will use the example of a travel booking Web application.
Booking Travel Online
Customers booking a holiday online are looking for value, which generally means the best combination of price and an experience that meets their expectations. When you book a holiday, you are buying something you can’t see or try out. The only thing you can do is try to assess the various components that make up your holiday—for example, by looking at information about flights, accommodations, and things to do and see at your destination. The content on online travel booking sites is getting better and more extensive all the time, with new types of content like video, reviews, ratings, categorized attributes, and so on, in addition to textual descriptions and images. With so much content, the findability and usability of information have become crucial. And, because travel booking can be a very complex user workflow, that’s where Rich Internet Applications come in. What is it that makes travel booking complex?
A Complex User Workflow
While travel booking has its peculiarities, it’s essentially a purchasing process that comprises six basic steps:
- Define your needs.
- Search for products that meet your requirements.
- Evaluate and compare alternatives.
- Decide which alternatives best match your needs.
- Complete your purchase.
- Re-evaluate your purchase.
Now, that looks straightforward and linear. So why is this workflow complex?
The answer is: It’s not always complex. Depending on the type of holiday, the available offerings, and the personality and needs of the customer, it can be simple indeed.
It’s clear that the type of holiday makes a lot of difference. Is it a short getaway or a longer holiday? Is your destination close to home or far away? If you’re going hiking for the weekend in nearby mountains, all you need to do is book a refuge for a couple of nights. So that’s not complicated. However, if you’re taking a two-month-long roundtrip to Australia, you’ll probably need flights, a car, reservations at a series of hotels, and perhaps some excursions. Complexity rises with the number of components you must consider.
For some types of holidays, the number of available offerings is huge, but for others, your options are limited. There are thousands of holiday package offerings if you want a typical beach resort holiday. On the other hand, if you’re planning a roundtrip through Uzbekistan, you’ll probably have fewer options, so making choices might be easier.
Much depends on the personality and needs of the customer. Some people go to the same place every year, staying in the same hotel, perhaps booking their reservations directly with that hotel. Other people may not know where they want to go, but decide on the very first special offer that catches their eye, without bothering too much about it. Business travelers often have very specific requirements with regard to location, the class of service, and dates and times that prevail over all other considerations, making it easier for them to decide. All these types of people can be fast bookers for whom the purchasing process is not complex.
However, while some people know exactly what they want, many people don’t. Suppose you want to go on a summer holiday with your family for a couple of weeks. You might define your holiday like this: We want to go to a sunny place where beach weather is certain. We want to stay in comfortable accommodations, with a swimming pool. We prefer a quiet location, but without being totally remote from shops and restaurants. The surroundings should offer some cultural sights to see. This picture seems clear enough, but in Europe alone, tens of thousands of holiday packages to destinations around the Mediterranean fit this description. Even narrowing down your destination to just one country like Spain, Greece, or Turkey leaves you with thousands of possibilities.
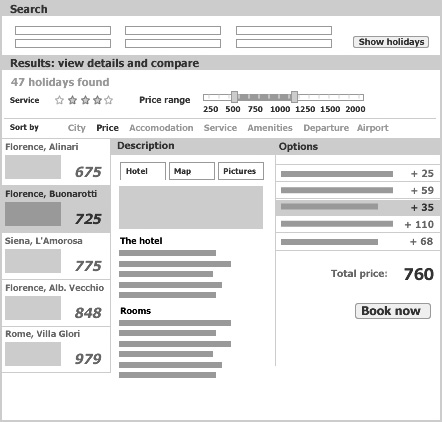
So how do you make a choice? You must compare search results, as shown in Figure 1, which involves looking at detailed information about each of the main components a holiday comprises: your destination, lodgings, transport, prices, and travel dates and time, as well as extra options like events, excursions, and meals. Booking your lodgings alone requires looking at the different types of accommodations that are available—for example, hotel, bungalow, or campsite—their class, surrounding scenery, amenities, and so on. You may even be close to a decision when doubts creep in: The pictures of the hotel look nice enough, but you’ve read comments on a review site that complain about the food. The location seems excellent, but isn’t it too close to noisy bars and clubs? You may need to redefine your requirements and do some new searches—again looking at lists of search results and comparing detailed information about selected options. If you’re a so-called maximizer (1), who looks for perfection in every aspect of a holiday package, you’re bound to spend many evenings at your computer without being able to decide.

It makes sense that this type of customer rarely makes a purchase on the first visit to a travel booking site. Marketers can easily overlook this fact, thinking that they can convert every visitor to a customer right away. The facts speak for themselves though. A recent study of online travel transactions in the UK showed that only 10% of visitors booked their reservations during their initial search session. After four weeks, 45% had completed their bookings, with the remaining 45% taking even more time—up to 90 days after their initial search session (2). In this respect, online shopping isn’t different from shopping in a bricks-and-mortar store. People want to look around, compare, get advice, and so on. They often do not decide right away, but come back later and make their bookings.