Filtering by Sorting: It Was Colonel Mustard in the Study
During one particularly memorable usability study involving filtering and sorting, my first participant—who I immediately dubbed Colonel Mustard,![]() because of his resemblance to the character in the Milton Brothers’ Classic Game of Clue—kept referring to the sort control as a filter. During the think-aloud portion of the usability test, he repeatedly said, “I am filtering by price,” while manipulating a drop-down list we’d clearly labeled Sort By: Price: Low to High. Despite his confusion about terms, this participant was getting exactly what he was expecting—that is, lower-priced items—using the Sort By control, so sorting was working fine in helping him reach the task’s goal. At the time, I attributed this confusion about filtering and sorting to the participant’s lack of technical vocabulary and dismissed the finding as inconsequential.
because of his resemblance to the character in the Milton Brothers’ Classic Game of Clue—kept referring to the sort control as a filter. During the think-aloud portion of the usability test, he repeatedly said, “I am filtering by price,” while manipulating a drop-down list we’d clearly labeled Sort By: Price: Low to High. Despite his confusion about terms, this participant was getting exactly what he was expecting—that is, lower-priced items—using the Sort By control, so sorting was working fine in helping him reach the task’s goal. At the time, I attributed this confusion about filtering and sorting to the participant’s lack of technical vocabulary and dismissed the finding as inconsequential.
But, much to my surprise, many of the participants who followed Colonel Mustard in subsequent test sessions—many of whom had different professions and levels of education and site familiarity—also said, “I am filtering by price,” while manipulating that same Sort By control. After observing this phenomenon numerous times, it became clear to me that this was not merely a matter of a simple confusion of terms between filtering and sorting. Instead, it revealed a strong mental model of filtering by sorting that blurred the difference between these two modes of search results’ refinement.
The Mental Model of Filtering by Sorting
As children, we learned to understand sorting by ordering small numbers of items. As adults, we now often sort search results that include hundreds of thousands or even millions of items. At first glance, we might not see any difference between the two tasks. Regardless of the sample size, we think our childhood training should apply perfectly well to sorting 100,000 items by price—even without our understanding what’s going on technically. Why then this strange confusion between filtering and sorting?
To understand this phenomenon, we have to take into account how people look at those 100,000 items once they are sorted. Research clearly demonstrates that—despite there being a virtual cornucopia of data—people usually see only a very small number of items in each search result set. As Jakob Nielsen wrote in Prioritizing Web Usability:
“Obviously all users saw the first screenful (the one above the fold). But viewing frequency dropped off rapidly after that. More than half the users didn’t scroll at all, so only 42% of users saw any information on the second screenful. Only the most persistent one percent of users viewed more than seven screens worth of information.”
While it’s generally hard to measure how much people scroll, my own experience studying pagination on ecommerce sites supports this finding. For a result set of 100 items per page, most people do not view even the second page of results, and almost nobody goes past the third page of results. Thus, from a customer’s point of view, for a result set of 100,000 items, sorting by price actually filters the result set, selecting at most 300 items with the lowest prices and effectively removing the remaining 99,700 higher-priced items from consideration. This is what Colonel Mustard and other participants referred to as “filtering by lowest price” when changing the sort order. Thus, I decided to call this phenomenon filtering by sorting.
There Are No Secrets of Usability
Dan Norman famously said, “There are no secrets of usability, no more than there are secrets of astronomy.” Anyone using the correct usability testing methodology could observe the same behavior in their own studies. The catch is using the right methodology. Most companies build prototypes for testing their software in a lab. Prototypes are expensive to build and populate with data, so most usability test tasks include as few preset items as possible—usually on the order of a couple of hundred—to test the discoverability and usability of various filtering and sorting controls. For my study, I lucked out and got a large test database, which let me observe this filter by sorting mental model. This example demonstrates the importance of doing frequent field studies, observing real systems, so we can decipher people’s search behaviors and mental models.
Once we accept the mental model of filtering by sorting, we can see all kinds of interesting implications for search user interfaces. Next, I’ll debunk some myths about sorting that Web development professionals have long accepted as truths. I hope our looking at these myths will inspire you to think about a few of your own sacred search user-interface cows, in the interest of improving the search experience on your site.
Myth #1: Sort Should Be Visually Separate from Search Filters
Typically, sorting controls are outcasts among search controls. Not wanting users to confuse sorts with filters, most designers place sorting options in a drop-down list that is as far removed as possible from the search box, as well as any filters—which are often on the left. Their outcast placement results in users not using sorting controls as much, because it sends a clear signal that these controls are not as important as the others.
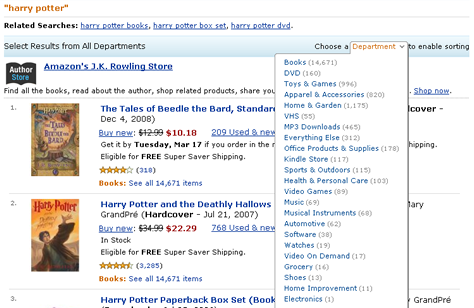
On one project, I had a marketing lead whose quick study of sorting-control usage metrics caused him to say, “No one uses sort! Why do we even need it? Can’t we put an ad there instead?” In some cases, such comments might cause designers to de-emphasize sorting controls still further—perpetuating a vicious cycle of de-emphasis of sorting controls and further decreases in their frequency of use. The end result is that potentially very useful sorting controls, which might actually have contributed significantly to increased rates of success for certain finding tasks, have all but disappeared. As Figure 1 shows, on Amazon.com, sorting is not even available until a customer chooses a category.

The ostensible need to visually separate sort controls from filtering controls is a myth. As I mentioned earlier, most users do not have a clear understanding of the difference between sorting and filtering. Thus, for most consumer-facing applications, articulating what such controls do in general terms is enough. Understanding how sort is different from filtering is not critical to users’ accomplishing their finding objectives and usually makes no difference for most people. There is simply no value in placing sorting controls far away from filtering controls.
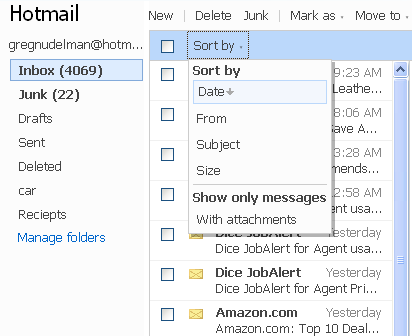
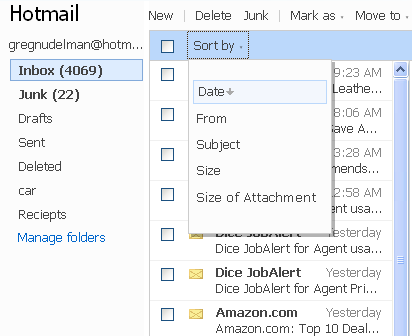
In his book Don’t Make Me Think, Steve Krug proposed that we should lay out search controls in such a way that users can read their settings as an English sentence. This, in my opinion, provides a perfect way of positioning sorting controls. In Figure 2, you can see my proposed redesign of a typical ecommerce user interface, using an English sentence structure for an improved placement of the sort controls.

While, at first glance, the search user interface I’ve proposed appears to be slightly more complex than the Amazon user interface shown in Figure 1, this redesign ensures that the sort by control is in a more noticeable position and would be considerably easier for most users to understand and use. This is important, because according to my field and lab study observations, sorting can be much more successful than filtering in some cases.