Competitive Edge: HTML Wireframe Generation and More
Justinmind provides a number of benefits over the competition, as follows:
- HTML wireframe generation—With the latest version of Justinmind, you can simplify your work by generating HTML for your prototype with just a click, then send it to your clients and share it with your colleagues. This feature provides Justinmind’s biggest competitive edge.
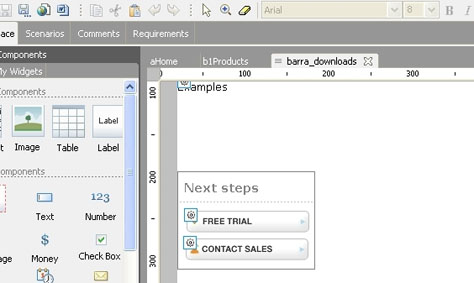
- widget libraries—A feature that is unique to Justinmind is its widget libraries—otherwise known as reusable components within the industry. With these widget libraries, it is easy to include predesigned icons, templates, and HTML and Flash code in your prototypes. Figure 1 shows My Widgets.
- simulations—You can create a complete simulation of your Web site or application, using just one application. Most prototyping tools like Balsamiq Mockups, FlairBuilder, Photoshop, and Illustrator only let you draw user interfaces, and creating wireframes in HTML/CSS takes too long. Justinmind lets you draw your wireframes, incorporating JPEG images from any design tool, and create a perfect simulation.
- reusable components—What’s interesting about this prototyping tool is that you can either use existing components or create new, functional, reusable components, or widgets, that you can reuse in any of your projects, as shown in Figure 2. When creating prototypes, you’ll love how easy it is to drag and drop these components. And you can share your widgets and blog about them on your Web site.
- conditional logic—With this feature, you can simulate state changes. For example, you can create a login screen that goes to the screen that appears only if a user’s password is correct and once the user has logged in.
- data manipulation—The kind of data manipulation that is available in iRise seems advanced in Justinmind as well. You can manipulate data, filter, and search—all within your prototype. You can even use real data when creating forms.
- collaboration—Overall, collaboration is improved in Justinmind. Requirements management lets you control who can comment on what and organize all the functions in a text document for your programmers. It’s a good tool for teamwork.


Components of Justinmind Prototyper
The Visual Prototyper has three main sections.
- User Interface—On this tab, you can create wireframes and mockups for ideation, brainstorming, and conceptualization. It lets you drag and drop the components for a design, which are also reusable later on. It also includes a simulation environment that allows you to see how your prototype would look on the Web.
- Functional Scenarios—This tab lets you create flow diagrams, which facilitate your designing the information architecture for a Web site or the workflows for an application. It also lets you branch control flows down separate paths, using conditional logic.
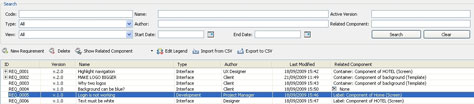
- Requirements—Uniquely, another great benefit this prototyping tool offers is that it helps you gather requirements end to end, on the Requirements tab shown in Figures 3 and 4. This helps you progress through requirements to page flows, which are then reflected in the user interface. Justinmind groups elements structurally, and you can maintain versions as you refine your designs. Competitors do not offer this feature.


Justinmind Server
With Justinmind Server, you can store and deploy your various projects on a server for review. Justinmind Server also functions as a project space in which you can store all of your project files. It lets you invite people in various roles to view your prototypes. Whether for your clients or your own team, you can provide login IDs to the people who need access to prototypes. Plus, once you’ve deployed a prototype in Justinmind Server, you can conduct participatory design sessions, giving users access to the prototype.

