- the hardware user experience
- the operating system user experience
- the mobile application, or app, or mobile Web site user experience

Overview of the Three Layers
What constitutes each layer of a mobile user experience?
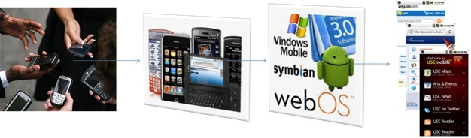
- First Layer: Mobile device hardware—This layer of the mobile user experience comprises the hardware with which users directly interact, such as capacitive touchscreen support, the sensitivity of the touchscreen, the size of the screen, the presence and design of a button set, the size and shape of the device, and the length of its battery life. Other factors in this layer include how fast a communications network is; a device’s support for different types of connectivity, stereo Bluetooth, and data tethering; how quickly videos load; and how vivid the colors are in photos. Both a device’s industrial design and its internal hardware’s level of advancement greatly impact this layer of mobile user experience.
- Second Layer: Mobile operating system—This layer of the mobile user experience encompasses a mobile device’s operating system and a user’s interactions with it. Features of a mobile operating system might include applications’ ability to run in the background, background notifications, push mail, a WebKit Web browser, a browser’s Flash support, a mass-storage mode, turn-by-turn navigation, copy and paste, universal search, MMS messaging, and its app store experience.
- Third Layer: Mobile applications and mobile Web sites—This layer of mobile user experience constitutes the native mobile applications and mobile Web applications that run on a device. Considerations for this layer include the following: Are its tasks prioritized for mobile use? Are its workflows and navigation easy and intuitive on a mobile device? Does a Web site’s information architecture match users’ understanding of its information space? Is a mobile Web site simply an abbreviated version of an organization’s full site, or does it account for the special considerations of users’ context when using a mobile device?
Key Factors for the First Layer: Mobile Handsets and Network Technology
Handset manufacturers include big names such as Nokia, RIM, Apple, HTC, and Motorola. Each of these handset makers develops and targets their products with a specific market segment in mind. Through extensive market research, the handset manufacturers know what characteristics are appealing to certain market segments. Recent advances in mobile hardware include much higher-resolution screens, which provide superior gaming and viewing experiences for gaming enthusiasts or people who watch video on their mobile devices.
Advances in communications networks enable users to get quicker access to the Internet and other data services. According to Leland Rechis, [2] a UX designer at Google, there are three types of behaviors that are characteristic of mobile users:
- repetitive now—Mobile users check the same information repeatedly to get live updates—for example, to get stock quotes.
- bored now—Mobile users use mobile devices to kill time—for example, while waiting in line or riding on a train.
- urgent now—Mobile users need to find specific pieces of information or complete certain tasks using their mobile device, in a limited period of time—for example, to check on a flight or find a hotel.
No matter whether users are eager to get updated information, are simply bored, or need to do something urgently, they can use mobile devices and the advanced communications networks that support them to achieve their goals.