There’s No Need to Worry About Long Pages
Many designers are overly concerned about page length, thinking that long pages impair information discovery. Much too often, I’ve heard, “The page is too long, users won’t scroll down.” This is not necessarily the case. Based on hundreds of user interviews that I’ve conducted, user expectations and contextual cues guide users’ behavior. You need not worry about long pages, as long as users know they should scroll down.
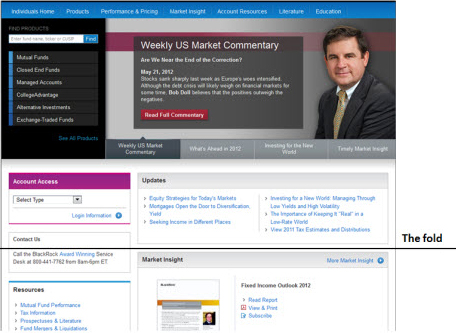
For example, if a user were on Amazon.com, reading user-generated product reviews, there could be a very long list of reviews. But the user would continue scrolling down despite the page’s length. Why? Because she expects to see more reviews as she scrolls down. She knows that there is more content below. On the other hand, if a user were on a Web page that provided no indication of what is below the fold, he would be less inclined to scroll down. Plus, if there were a large, horizontal block of content just above the fold, the user might think that was the end of the page, so wouldn’t scroll down any further. I’ve observed this kind of behavior repeatedly during many eyetracking studies that I’ve conducted on different types of Web pages.
Smart Visual Presentation Is Key to the Successful Design of Long Pages
You don’t need to worry about users not scrolling down on long pages if you do the following:
- Set the right expectations so a user expects to see more content below the fold—for example, a long list of search results on a page
- Manage visual cues wisely so they suggest that the content continues below the fold rather than stops at the bottom of the current screenful.
Here are a few visual design and content layout tips you can employ to encourage users to scroll down:
- Avoid using strong, horizontal lines or blocks of information on long pages. Such a visual treatment would tend to stop users at that point and discourage them from scrolling down further.
- Make the content below the fold similar—in terms of information design or visual design—to the content above the fold. The content should form a visual continuum, so users will scroll down the page.
- Avoid any interruption or variation in the content—such as a box of content with a different background color. This could potentially take users off track and stop them from continuing to read down the page. An entire Web page should have a similar look and feel throughout.
- Make sure that important keywords and headers are above the fold. On Amazon.com, while most user reviews are below the fold, users can see references and keywords relating to user reviews above the fold. Thus, they are already aware that there are user reviews somewhere on the page.
Finding Content Should Be Easy
To enable users to use a Web browser’s find function to search for a particular piece of information on a Web page, its better to place all of the information on one long page rather than displaying it on multiple short pages. With all of the information on the same page, a user can type a keyword and find it on that page. The longer a page, the more information it presents. Therefore, it is more likely that a user will find his keyword on the page.
Longer Pages Enhance Engagement
Displaying long pages of content rather than breaking it down into multiple short pages enhances readers’ engagement with the content. The more uninterrupted the reading experience, the more engaged a user becomes. When a user is reading content, the necessity of performing interactions such as repeatedly clicking a pagination link to go to the next page disrupts the user’s reading and undermines his interest in the information. Displaying more content on a single page gives users an uninterrupted reading experience.