Bad Experiences
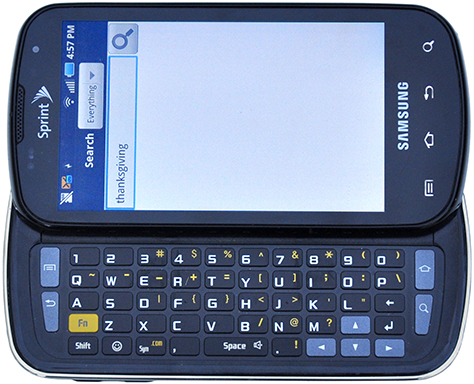
Almost every mobile app that I use—and this applies to a lesser degree to the mobile Web—fails me in a few common, often-repeated ways. Many apps don’t rotate, so work in only one orientation, at least on some screens. For example, when I want to browse a list of movies on my DVR, I must first type a search string. But the app insists that I view the search results in a vertical list. This doesn’t make a lot of sense for the slide-out keyboard I want to use. And as many as half of Android devices, like the Samsung Galaxy S shown in Figure 1, have a hardware keyboard.

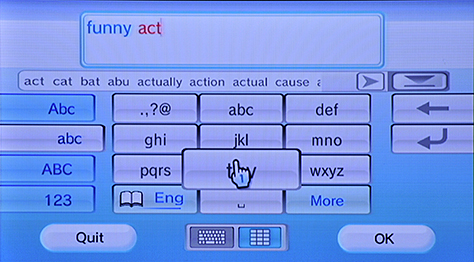
Or, apps don’t automatically switch to the proper input mode, as in the example shown in Figure 2. In this case, although flight number is always a number, the developers forgot to tell the field that, so on a touch-screen device that has a virtual keyboard, the keyboard always opens in the default, alphabetic entry mode, requiring me to manually switch to numeric entry, every time.

Many Different Types of Keyboards
First, all of you iOS fans must recognize that not all of your customers have an iPhone, and you must respect their choice. Often, rather than a touch-screen keyboard, other mobile devices have different types of keyboards for data entry. [3] While statistics on mobile devices are closely held, it seems that around half of all Android devices—for which there are relatively broad form-factor choices—have a physical keyboard of some sort. [4,5] Surveys indicate that users have a significant preference for hardware keyboards. Over half of the user population may prefer hardware input. [6]
No matter what you think the trends may be in the future, devices have a lifespan of several years. You should update your Web site quarterly; your app, at least twice a year. (You wouldn’t want to leave half or more of your users open to being snapped up by the competition.)
But, there’s a lot to accommodating different types of keyboards—even if you want to assume that every high-value customer you have will use some mythical high-end device. For virtual keyboards, there are entry modes that my experience indicates some designers may not consider, and there are new types of user interfaces coming out all the time, each with its own distinct challenges. [7] So first, let’s review the available input methods.
Touch Screens and Virtual Data Entry
By default, the data-entry method on an iPhone is a touch-screen, virtual keyboard. Virtual keyboards are really interesting because they are so flexible. Input settings for each field can change the layout of the keyboard, as well as the keys it includes. On-screen keyboards can employ interesting user interfaces that range from gestural typing to virtual thumbwheels that let users provide constrained values such as dates and times.

Virtual Input: Keyboards and Keypads
Keyboards are for typing words, and keypads are for numbers and symbols. More or less. While, for virtual keyboards, the boundary between their function can get fuzzy, recognizing that there are differences between them is important.
Mode switches are really interesting. When you switch modes, the keycaps, or labels, for each key, as well as the position and shape of keys can change. This means you can effectively have an unlimited number of modes. For example, an email address field would display a keyboard that includes an @ symbol key and a .com shortcut key, and eliminate characters, like commas, that would be invalid in an email address, while retaining the rest of the keyboard layout.
Numeric data entry is one of the most interesting input modes. For example, the layout of a phone dialpad is different from that of a numeric keypad, and in some cases, numbers are arrayed across the top row of keys of an alphanumeric keyboard, as on a computer keyboard.
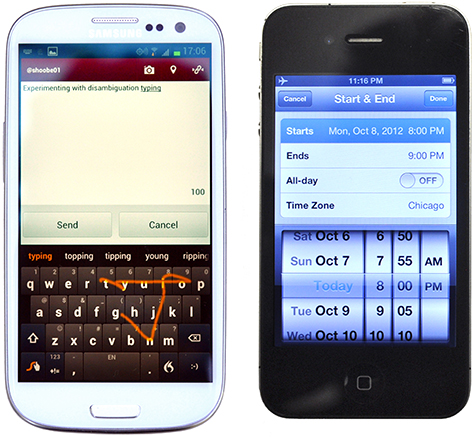
Gestural data entry using a virtual keyboard—as with Swype, by Nuance, shown in Figure 4—allows speedier typing. A user can type using a single gesture that stops or changes direction at each character the user wants to type. This is just an optional entry mode—a user can still type by tapping individual keys on the keyboard—and doesn’t affect the appearance of the keyboard.

Virtual Input: Constrained Data Entry
My favorite virtual keyboards, however, aren’t keyboards at all. Date and time pickers and other single-purpose selection mechanisms allow a user interface design to imply arbitrary value entry, and each provides a special data-entry method rather than a keyboard.
Look closely at the design of these pickers in iOS. They are in the same frame as a keyboard or keypad, with Next, Back, and Done buttons. But each is a variation on this general type of entry method.

Some of these data-entry methods—such as the date and time picker wheel on Android—allow users to enter values directly, in addition to allowing gestural selection. Tapping a value opens a virtual keyboard or keypad below the field to allow typing.
Virtual Input: Pens
A pen, or if you prefer, stylus, provides another means of entering data. Depending on your viewpoint, pen-based systems are either having a resurgence or simply will not die. It’s best to think of pen input as analogous to a virtual keyboard. For data-entry purposes—rather than special drawing or note applications—pen input is usually a mode, and users can easily switch back to a keyboard or keypad.
Pen input may be by character or by word, also with a mode switch. A device converts what a user writes to candidate characters or words, with options for the user to either pick from other candidates or re-enter the data. (I wrote at least 10% of a long book using a pen interface.) The accuracy of pen input varies widely. It can be very good but can also make it almost impossible to enter data with special formats such as URLs.
Supporting pen input is especially useful for low-literacy populations, some unusual character sets, and allowing text entry while standing or when vibration or movement is likely. It also allows those suffering from repetitive-stress injuries to continue working. And at least a small subset of the population simply prefers this mode of data entry.
Virtual Input: Voice
I’m not talking about assistance applications like Apple’s Siri here, but voice-entry modes. [8] Such speech-to-text systems have been part of Android for a couple of years and iOS more recently. Like pen input, they have varying degrees of utility and generally provide similar methods of proposing candidate translations, which the system automatically accepts. The user may then select from among alternatives, edit values directly, or try again.
Voice entry is useful for hands-free input or whenever it would be inconvenient or dangerous to directly manipulate an input device.