Loosen the Molecules
We use a bowl for eating ice cream and a glass for drinking milkshakes. The vessel that is appropriate for consuming each of these desserts is different. The same goes for Web content.
On Christmastime, we have two primary types of pages: those with images and those with text. To create a great user experience, our page layouts must take different types of content into account.
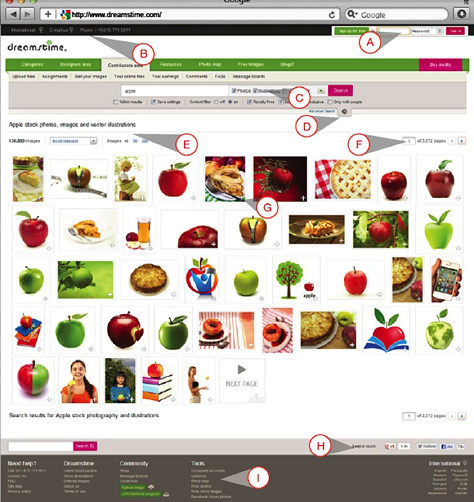
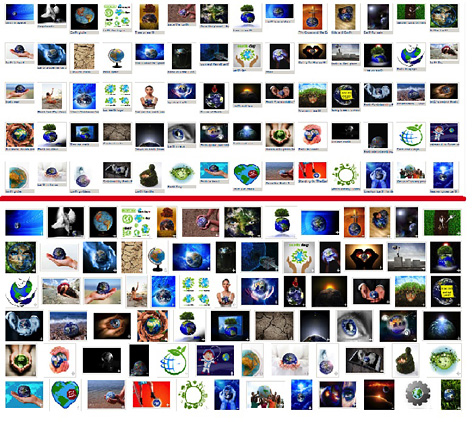
For our SERPs, we switched from a fixed-width layout to a liquid layout, as shown in Figure 1. This ensures that content is evenly distributed—regardless of screen resolution. In contrast to a fixed-width layout, a liquid layout optimizes the display of content for each particular user. Most monitors have a 16:9 aspect ratio, commonly with a 1366-pixel width, which leaves plenty of space to fill with high-quality images.![]() In our business, displaying more and better-looking images leads to more downloads of our photographers’ images. By switching to a liquid layout, we put 40% more images in front of buyers.
In our business, displaying more and better-looking images leads to more downloads of our photographers’ images. By switching to a liquid layout, we put 40% more images in front of buyers.

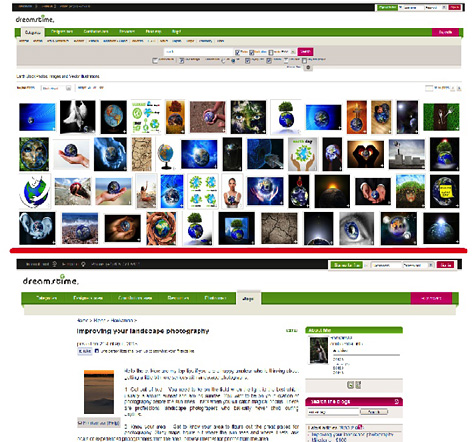
However, for pages with lots of copy, we stuck with a fixed-width layout for easier reading. Displaying blog pages, for instance, presents different UX design requirements from those of SERPs On pages that predominantly comprise text, the reader needs to keep focused on lines of text rather than distinguish among a plethora of images to identify the right one, as shown in Figure 2.

Let your content guide the creation of your page templates. The bare-bones structures of your Web site and your SERPs should help users to find and view whatever they need.
Cut the Fat
If you think everything on your SERPs is essential, you’ve likely become too attached to your design. Step back, get ruthless, and be prepared to take a knife to those pages—with the goal of creating a better user experience.
Once we determined the appropriate widths of the pages on Christmastime, our next order of business was reducing the need for scrolling. Very few users scroll to the bottom of a page, especially on screens with the ubiquitous 16:9 aspect ratio. Despite the fact that some of our customers browse literally thousands of pages daily—many won’t scroll beyond the first screen of content.
So, we placed the core information right in front of customers, above the fold. While this was easy for image pages, where the image thumbnails, sizes, and download options were the essential content, it was more difficult for the SERPs, since 200 thumbnails cannot easily fit on one page.
We removed the non-essential details below each image from our SERPs, while keeping the important information available on mouseover. We actually resized all 17 million images so each would have an equal height on SERPs In doing so, we removed 30 to 40% of the dead whitespace.
Simplify your layout, get back to basics, and see how clean your site can become. You can use a heat-mapping service to find out how much of your layout is actually useful.
Just because a change to your layout is simple, that does not mean it will be quick. Altering 17 million images was tedious, but if we had dragged our heels, having to change 25 million images later on would have been far worse. Once you identify a way to improve a product’s user experience, do not delay. It will not get any easier, and the hours you put in now will boost user satisfaction, as well as your sales for the next 5 to 10 years.