The Question
My exploration of this idea began when a software developer—who was in the audience during a recent presentation on wireframing and prototyping—asked me, “Why can’t you just use the code from your wireframes as the basis for the final code?” This really great, straightforward question stuck with me for some time after the meeting. The real question was: Why waste time and effort on throw-away design artifacts? You could save everyone a lot of trouble by actually starting with working code. I was already aware of several software tools with which I could accomplish this goal and, in fact, had taken this approach on a recent project.
As I thought about the impact creating production code from wireframes would have on our UX design process, several deeper questions began to surface:
- Is there some reason the practice of using wireframes to create production code has not become prevalent? Could it be that wireframes, as a stand-alone deliverable, were due for extinction?
- If not, what important property has kept them a part of the UX design process?
- Is there a qualitative aspect of the design process that this new approach might bypass?
- If so, is there a compromise, or middle ground, that would let wireframing and coding take these missing components into account?
- How much of the debate is technical, and how much is process oriented or procedural?
In this first part of my series, I’ll take a close look at the role of wireframes in UX design, two different approaches to wireframing and their impacts on the development process, and help you determine which of these approaches would be better for a particular project. In Part 2, we’ll take a detailed look at what technologies and techniques actually producing the code requires.
But What Are Wireframes?
Let’s first take a look at wireframes and where they fit into the development process. If you’re new to wireframes, you should definitely read the excellent overview Traci Lepore wrote in a previous UXmatters column, “Sketches and Wireframes and Prototypes! Oh My! Creating Your Own Magical Wizard Experience.” We’ll use the following definition for the purposes of our discussion:
Wireframes are flexible design-creation artifacts that allow pattern exploration prior to deciding on a design solution. In essence, wireframes must provide an idea space for the development of designs.
The essential elements of wireframes are flexibility, exploration, and their pre-decision timing. Regardless of whether you plan to use wireframe code for production, these elements must be present or you’re not wireframing. (What would actually happen to your designs if they didn’t have these elements is well documented, but that’s a different story.)
Blueprints for Software
It might help to think of wireframes as equivalent to the blueprints architects create when designing buildings. There are many similarities between software wireframes and architectural blueprints:
- artifact representation—Both are simplified visual representations of a final product.
- information reduction—Both reduce complex information to demonstrate specific, salient points of a design.
- component annotation—Both make use of annotations to highlight or amplify details about a design that a designer cannot communicate through the visual rendering of a design.
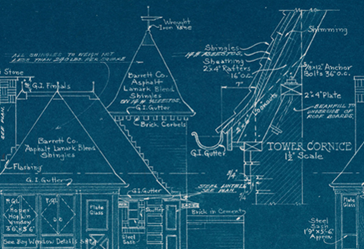
These three elements communicate very clearly the purpose of both types of documents: to convey a design to a community of stakeholders without committing to the final product—again, creating that idea space I mentioned earlier. Their purpose is to collect ideas in a collaborative fashion, making a minimal level of commitment and maximizing flexibility. Consider the blueprint shown in Figure 1.


It’s possible to gather some very important information from this house ‘wireframe’ that you could never discern from the actual house. Notice, for example, that the designer has specified the layers of shingles, shimming, and very specific sizes for anchor bolts in the cut-away section. Also, look at the cutaway section of the roof, which the blueprint enlarges to provide detailed information. Architects have told me that the ability to convey these details is a critical property of blueprints. Now, imagine attempting to communicate this same information to a construction crew using a photo of an actual house.


The information a photo of a house conveys has much more richness and detail than a blueprint. However, it severely lacks flexibility as a communication medium. The inner properties of the structure are completely hidden to the observer. For example, it would be impossible to talk about the 2x4-inch plate the cutaway section shows in Figure 1.
Imagine attempting to build a modern skyscraper without blueprints. The architect would have a very difficult time discussing the specifics of the wiring with an electrician. The structural engineer might fail to communicate that a particular load-bearing beam must support a particular floor. This lesson from the world of physical architecture applies directly to software development. There are certain aspects of software that are extremely difficult to express through an actual product—such as its interaction design, purpose, and intended workflows—but wireframes handle this easily.
While my example describes the complex case of a modern skyscraper, in other cases someone might be building a prefabricated house or even a simple shed. There are many examples of structures that people have built using existing blueprints or without any blueprints. So, what is the difference, and when is creating blueprints a necessity?
Collaboration: The Dividing Line
The key concept wireframes revolve around is collaboration. Wireframes are essentially a team collaboration tool. They let designers, project leaders, developers, stakeholders, and users all see a project from a common standpoint.
The tools in wide use for wireframing—for example, Visio, OmniGraffle, and InDesign—not only allow designers to rapidly create and iterate designs, they also serve as a collection point for a team’s ideas. For projects with multiple stakeholders, collaboration is the glue that holds a design together. It’s axiomatic that an inability to adjust and gather input early leads to disaster later, no matter how you approach design.
While I’m describing the essential elements of what a wireframe does, I’m not ruling out any particular form of wireframe. I’m simply describing the basic properties a design artifact should have, regardless of whether you’ll reuse it. If your design artifacts lacked these properties, you might potentially leave some vital element out of the design process. These properties are universal, no matter what design approach or tools you use.
Remember, my original definition of a wireframe describes the need to create an idea space in which you can develop your designs. This important concept is the central thesis of this article. If you fail to create this idea space, your team’s ideas crystallize too early—likely on the easiest implementation. And if you show your users and stakeholders a high-fidelity mockup or the final product, they tend to focus on low-level details such as specific wordings, colors, and features.