Hoping to pull a creative masterpiece out of us, the organizers wanted to see what we could come up with quickly and placed no development or design constraints on us. They told us to go into out-of-the-office mode on all our regular project work. The UX Design Boot Camp was our only responsibility.
Each team’s final deliverable was to be a playback presentation of the design—that is, a pitch that included the target persona, top scenarios, and high-level designs, which we were to carefully craft for an executive audience. Plus, we were to present three interim playbacks to our mentors before the final presentation. During our two-week project, our mentors had scheduled a playback every two or three days.
For most of us, this was our first assignment on this team, so the boot camp offered us a chance to get to know our partners, the other designers on the team, and our products fast! Those who had already been through this experience warned us that our project would be both frustrating and fun and instructed us to go to our assigned advisor—one of the boot-camp veterans—if we had questions or needed clarifications.
After soaking up all this information, we were both excited and nervous. Excited because this project provided a cool diversion from our usual day jobs and an opportunity for uninterrupted design work; nervous because the final playback to management would include our vice president, whom we had not yet officially met. In addition, because the problem statement was relevant to our marketplace, we knew they would be interested in hearing our innovative ideas and potentially getting them into the product. Talk about pressure to give a good first impression and deliver something of value!
The Kickoff
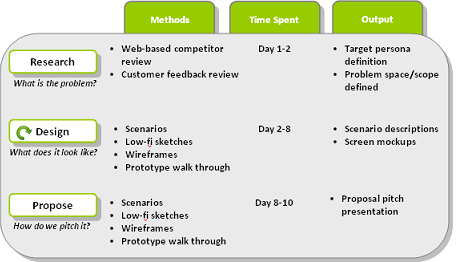
The first thing we realized was that we weren’t going to have time to do everything we would typically do during a project. Given the time constraint, we had to get over that quickly! Each team followed a schedule that was similar to that shown in Figure 1, covering all of the main activities one would usually expect on a design project. But we completed some activities much more quickly than usual. Early on, each team made decisions regarding what activities to trade off and had to stick with its choices to avoid spinning in circles.

The first phase of our project included competitive analysis and persona research. Both teams used the Web to evaluate what currently existed in the marketplace. We consulted internal support and other customer-facing teams to get a handle on current customer problems in the space. A set of personas already existed for our domain, so the teams expanded on these to suit each project. The team members shared their research with one another, quickly striking off some ideas and promoting others. After a couple of hours, each team had hashed out a solid solution framework, defining the major problems, target personas, and a proposed design space.
Interestingly, both teams adopted a mantra or tagline that summarized their project. For example, the mantra for a team designing a social enterprise application was Tag it, stream it, channel it. Not only did the mantra help keep the team members on the same page; it also provided the basis for their executive pitch.
Design Iterations
The core of this project was its design phase. Because this was, after all, a design boot camp, we spent the bulk of our time was sketching, wireframing, and iterating through a series of mockups.
One team started to mind map and sketch ideas on paper. They used their mind map to collect all of their ideas about the primary task flow, then as a reference document to guide their sketches later on. The other team immediately started sketching the base framework for the user interface. Although the two teams engaged in different design activities, interestingly, both consistently fell into pair design mode. Drawing on techniques from software engineering’s eXtreme programming and usability evaluation’s co-discovery method, working in pairs can be powerful. One partner is the driver, controlling the input device and annotating the canvas, while the other partner serves as the navigator, guiding the driver through the design. This approach limits the overlap in their work, because both partners focus on a single task. It also draws out each partner’s ideas.
By the end of the second day, the base frameworks were in place. As both teams moved forward, they found it productive to alternate between co-design and a divide-and-conquer approach. Each partner took ownership of a set of screens and worked on them alone, then offered feedback on one another’s screens. One team combined the use of Balsamiq with sketching with a Sharpie on paper, while the other team chose to use Balsamiq as their sole sketching tool. It came down to personal preference. Some prefer the creative space of a piece of paper, while others like the extra structure desktop tools offer. Regardless of the technique they used, it was important to explore a large number of ideas and avoid expanding on just a single design solution too early in the project.
During the first week, the members of each team met at least twice a day to review each other’s work. This helped ensure partners would not take their designs in disparate directions. The benefit of team’s initially creating mockups in Balsamiq was that they could make changes on the fly. Something to keep in mind when it’s your turn!
By the second week, partners were using the same tool for medium-fidelity mockups. This is important because a playback looks much more polished if all of the designs flow and look the same. Plus, when both partners use the same tool, it’s much easier to share and iterate on each other’s designs.
Our discussions and reviews took on different characteristics during that second week. Rather than focusing on high-level task flows, the discussions progressed to detailed design choices regarding controls. So, regardless of where we were in the design process, it was key to be in constant communication with our partner.

