Today, shoppers are beginning to migrate from the Internet to the mobile Web. When people are away from their computer, they have their smartphone with them. The mobile Web is growing fast, and more and more sites are being developed specifically for mobile platforms.
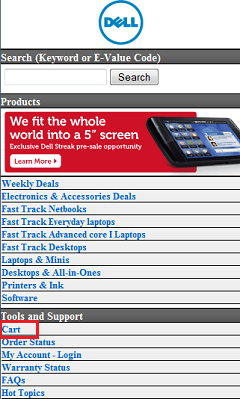
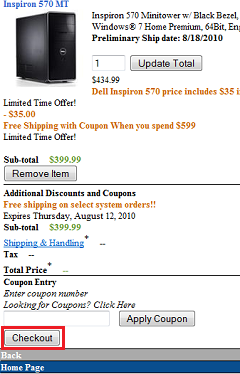
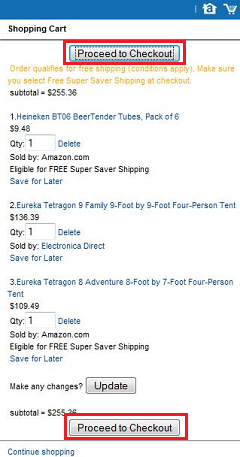
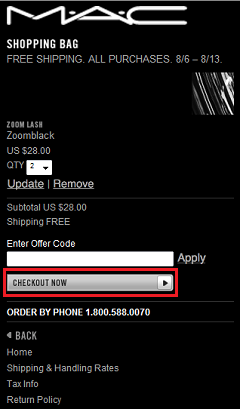
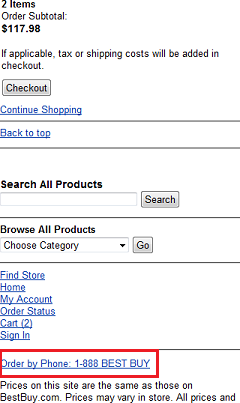
Some mobile ecommerce sites offer only simplified functionality—such as displaying a product catalog or helping customers locate a store—rather than offering full shopping and checkout capabilities. Mobile sites by Target, Buy.com, Walmart, and Ikea belong to this category. Shoppers can browse products, view pricing information, and even add products to their cart. However, tapping the Proceed to Checkout button redirects them to the full desktop Web site. On the other hand, several mobile sites, including Amazon, BestBuy, Dell, Urban Outfitters, and maccosmetics.com, offer complete checkout and payment functions. However, unlike most desktop shopping experiences, most mobile shopping experiences are still far from satisfactory.
This isn’t just about the quality of mobile sites though. When people shop using their mobile phones, they’re not necessarily shopping on mobile sites. Consider the following situation: A person is checking his email on his smartphone. He follows a link in an email message to purchase a product that is currently on sale on a company’s desktop Web site. Optimizing a Web site for mobile use is important to help users smoothly complete transactions without requiring them to wait until they have access to a computer. Shoppers who are willing to buy right here, right now can easily do this on their mobile devices. Such scenarios will become increasingly prevalent as more consumers become comfortable with mobile shopping.
It is critical for organizations to ensure that they are developing intuitive shopping experiences for mobile devices. If they don’t, customers will simply go to their competitors. Here are five things you can do to create a positive user experience for shoppers on your mobile site.
1. Make the Buy or Add to Cart button and any other calls to action prominent.
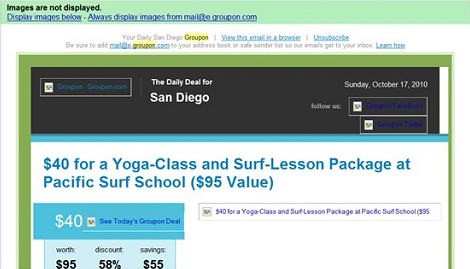
It might seem obvious, but simple design mistakes happen quite often. For instance, subscribers receive a deal from Groupon daily via email. Figure 3 shows a Daily Deal email message from Groupon. Ugly boxes remind users to click the Display images below link at the top. Once a user clicks this link, a big See Today’s Deal button appears, as shown in Figure 4, and the user can click it.


However, let’s take a look at Figure 5, which shows how the email message looks on a smartphone. Users can see the price and additional information about the deal, but can’t see where to take action. There is a similar Show images link hidden somewhere in a corner of the page that isn’t visible, but users viewing this message on a tiny screen can easily miss it. Since the page renders fine, without any ugly boxes to show users there are missing images, there’s nothing to remind users to look for that link. So, even if users are really interested in the deal, they may not be able to figure out what they can do to take advantage of it.