As in all things, though, there are some interesting situational gray areas—such as the following two cases:
- facets that could alternatively be subcategories or vice versa—This decision is sometimes a toss-up. Thankfully, in such cases, either choice is usually satisfactory.
- facets that users might want to drill into instead of using a category tree, then pivot to a category filtered by that facet—This is the frustrating one—a chimeric facet of sorts, the browsable facet.
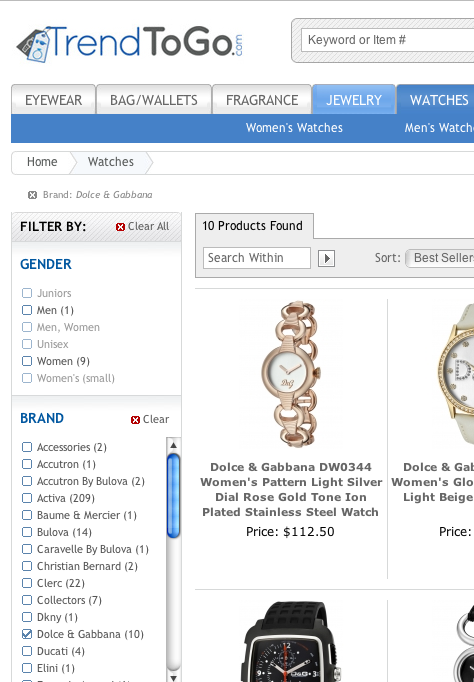
Unfortunately, many sites miss the mark in trying to address the second of these two cases. One example could be a high-end ecommerce site where a shopper might want to start from brand—It has to be Versace!—but has no idea yet whether he wants to shop for sunglasses or a shirt. Another might be a gift site where a shopper would perhaps want to start from price—then decide between a watch or a baseball bat. Similarly, if a site has a Sale section, a shopper might want to start by seeing everything that’s currently on sale, but if there are more than a few pages of sale items, would also want to use a category taxonomy to refine and explore those items. From there, the shopper should be able to see items in that category that are not on sale without hindrance.
In other words, some facets are useful in fundamental decision making. These browsable facets should enable their selection in the absence—and instead—of a category, then once selected, intersect with other facets using the same category taxonomy the rest of the Web site uses. Some Web sites get this wrong by not allowing pivoting to categories at all. Others try to simulate this functionality by creating a separate category taxonomy for each brand—and they fail.
Browsing by Brand: The Seminal Case
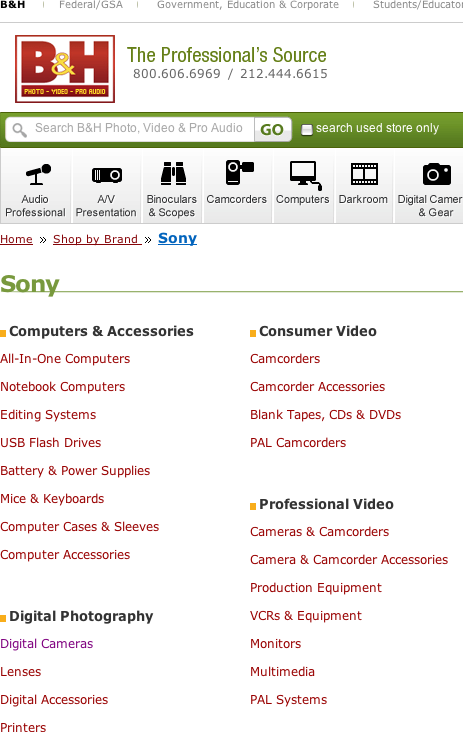
Here’s a typical browsable-facet scenario: Marty’s father always bought Sony products, and Marty gets a warm feeling when he recalls Sony’s It’s a Sony branding from their 1980s packaging. When Marty enters a home-theater retailer and asks the salesman to see Sony electronics, the salesman asks him how he’s looking to enhance his home theater—with a new TV or a new sound system—and what his budget is.
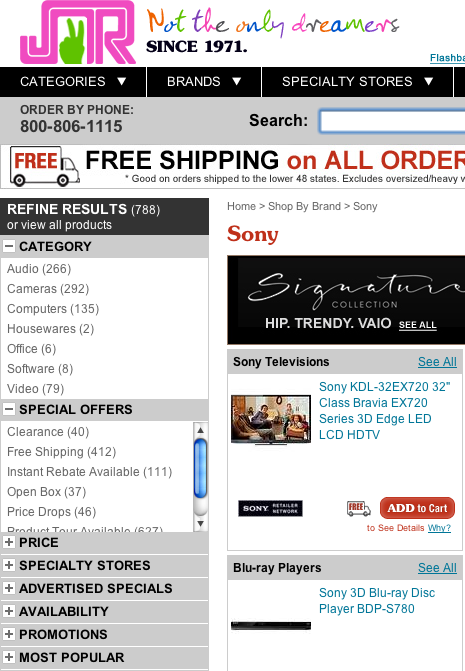
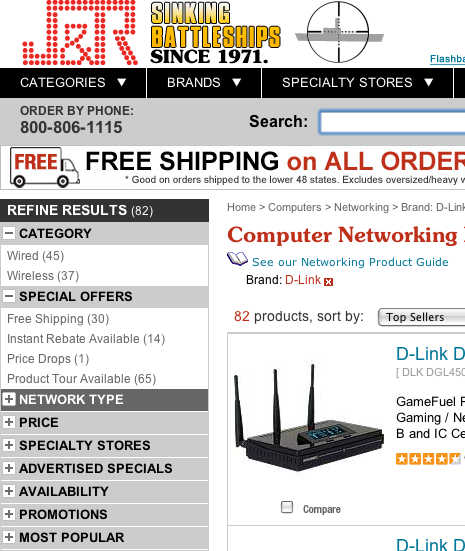
To solve the Web-based analogue of this problem, vendors often create a totally different tree comprising brands as categories at an upper level, with subcategories of that brand underneath, all under a root node called By Brand—what I’ll call a brand/category tree. It sort of works, but I consider this a workaround because there are a couple of caveats to its use:
- Doing this requires substantial extra work because this solution does not use the same category taxonomy data. It instead uses a distinct root-level brand/category tree.
- More important, this approach does not let users explore another brand—ever, unless they start over and navigate another way.
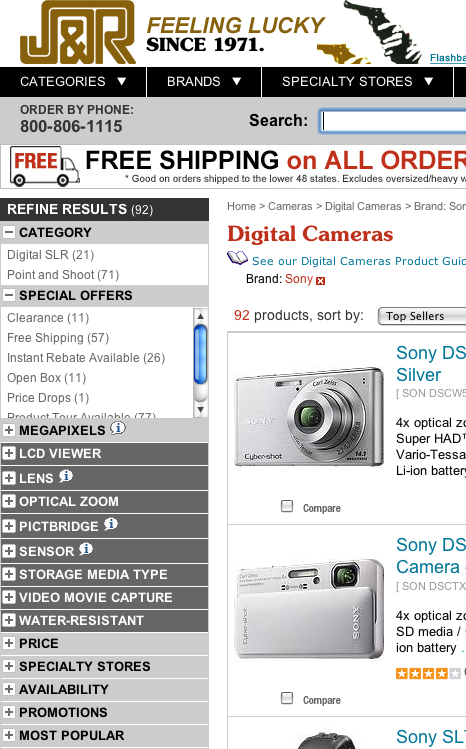
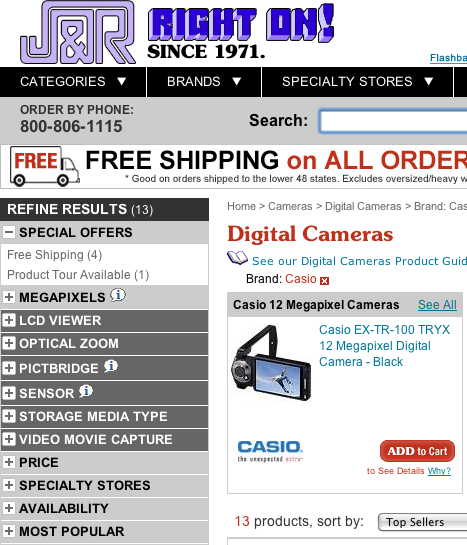
Marty might also want to explore the products of another brand he remembers fondly—Panasonic. Maybe there’s a sale on a great Panasonic television with stellar reviews. Or perhaps he just wants to look at some competitors’ products to verify that buying a Sony would cost him only a small, but acceptable premium. Unfortunately, the brand/category-tree workaround uses a hierarchy, and in this hierarchy, every selection must narrow the set of products. This means products under Sony—that is, Home > By Brand > Sony—can be only Sony products. Plus, duplicating this category taxonomy data creates multiple category keys for the same products, and this is another reason it is impossible to relate Home > By Brand > Sony > TVs to Home > Electronics > Video > TVs and filter TVs by the facet Sony.
It’s as if the salesman were to say, “Do you want to see the Panasonic salesman?” upon any inquiry about Panasonic. The conversation must start over, and Marty must again inform a different salesman regarding all of his preferences. More likely than not, Marty leaves without purchasing a new TV from the Web site. He is very frustrated. Nobody is happy. The site has lost a sale. With the brand/category-tree model, this is exactly what occurs if Marty wants to explore and expand his brand options.
Note—The brand/category-tree workaround can actually provide more flexibility if it’s necessary to fine-tune a taxonomy for each brand. If a particular brand has less breadth in product categories, it could optimally use a different, shallower and wider taxonomy. For example, if a brand manufactures only video equipment, it’s possible to eliminate the Video-level of the Electronics tree. However, in my opinion, the disadvantage of users’ not being able to pivot from Sony Cameras to Panasonic Cameras nullifies that advantage. With the browsable facet approach, it is possible to auto-drill past levels in a tree if there is only one applicable value, nullifying some of the advantages of the brand/category-tree.
Similarly, if the Sale section were actually a Home > Sale sale/category tree, shoppers could not pivot to Category: TVs, then remove Sale to see TVs that were not on sale and determine whether there were a preferable product—perhaps a bigger, fancier TV. As a retailer, you might ask yourself: Isn’t that the point? Walmart has built an empire on rollbacks. If an online store’s functionality prevents this kind of exploration, it is as if the store has put all sale items in one physical corner, completely separate from regularly priced items, preventing up-selling or cross-selling higher-priced items! If Marty were instead able to start from a Sale facet, he could drill into a category, then easily explore the regularly priced items by removing the Sale facet.
The key capability of browsable facets is to let the values of certain facets act as alternative starting points—surrogate categories—allowing users to filter by other facets or pivot into categories from there.
While Marty may intend to buy a Sony TV or a product on sale, he may instead buy something else. It’s not that we want to encourage bait-and-switch scenarios by enabling this sort of capability in navigation, but preventing pivoting is disarming.