
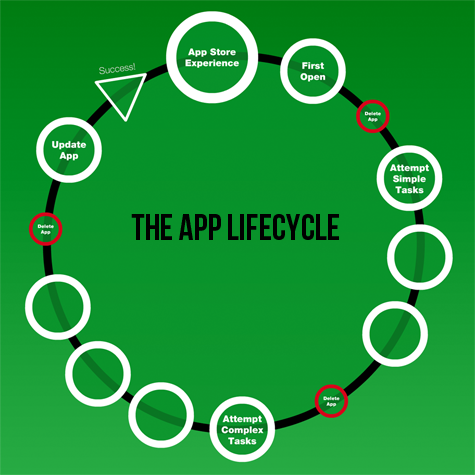
Stage One: The App Store Experience
Purchasing apps is very different from making most purchases. When shopping for a hammer, I can go into a physical store, pick up the hammer, examine its grip and head, and even swing it to get a feel for its balance. Shopping for an app involves a certain amount of blind faith. Neither the Apple App Store nor the Android Market provides any way of trying out an app before purchasing it. Amazon does allow Test Drives in a browser-based emulator for some apps, but an emulator experience is a far cry from the actual device experience. Building a great app experience may not result in a download, so it’s important that the app store experience be a designed experience.
An app is also very different from a Web site. Web sites are always out there and always available. Apps are available to users only once they have downloaded them to their device—which begs the philosophical question: does an app really exist if it’s not on my phone?
There are four key things to consider that impact a user’s decision to download an app: its price, description, screen captures or a video, and user ratings. Rarely, as designers, can we influence the price, but we can influence the other elements. An app’s description and screen captures can be very powerful. We should design and craft the way an app appears in a store just as we did the app itself.
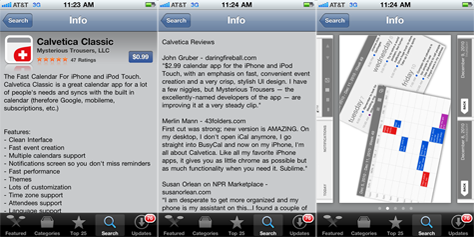
As a case study, let’s look at Calvetica Classic, [2] a simple calendar app. The screen captures in Figure 2 are from the Apple App Store. The short-and-sweet description of the app and the feature list both fit above the fold. It’s interesting that Calvetica includes some high-profile reviews in the description area. The selected reviewers are very relevant to target users; Merlin Mann is well known to fans of productivity tools. Calvetica uses the area for screen captures differently from most apps. They’ve pieced the screens together to illustrate a usage scenario. There is no doubt the app’s in-store experience is a designed experience.

Stage Two: The First-Open Experience
The first-open experience is crucial. It is likely that a user has been waiting for the download to complete and is anxious to open the app. Unfair as it may be, this first impression often determines whether the user ever opens the app again. Most likely, the user has no real task in mind. At this point, it is doubtful the user will get deep enough into the app to see how user-centered design has influenced the experience. Subtleties go unnoticed on this first open. That means your design needs to immediately differentiate your app from others in its category and engage users enough to convince them to return when they actually do have a task in mind.
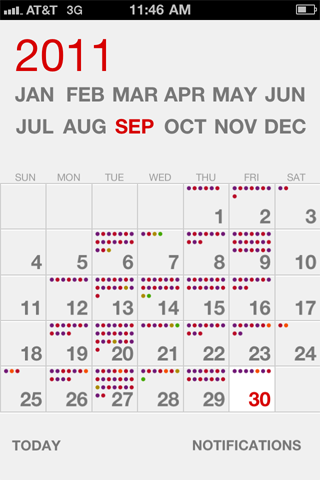
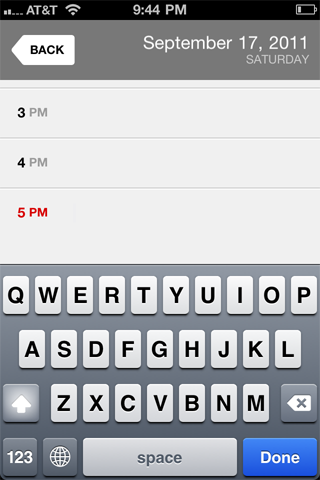
Note that Calvetica’s visual representation of the calendar, shown in Figure 3, is unique. When a user taps a different month, the numbers on the days animate and move to new positions—instead of a simple jump cut to a new screen. These are small things, but they made a positive impression that brought me back to the app again.