Scope
At Deloitte, the GKS Knowledge Exchange (KX) is global consulting’s KMS and comprises a collection of over 135,000 content artifacts and 45,000 case studies. The company was retiring the platform on which the KX had resided and migrating the KX to a new platform.
Consultants both contribute to these content artifacts and case studies and employ them in their research—reusing this information in an effort to sell and deliver their projects. While contributing content is not a key performance indicator (KPI) for consultants at Deloitte, there is an underlying culture that generates a high number of contributions to the KX. These contributions are typically sales and marketing-driven artifacts such as proposals, case studies, and thought-leadership or delivery-related artifacts such as deliverables, methods, and tools.
When discussing the redesign of the KX, we realized that the project’s scope would encompass much more than the site’s information architecture, navigation, and page-template designs. For example, there were design considerations for the asset management database that stores the artifacts and the search components that display documents when a user performs a query.
This article is about the steps that we followed in redesigning the KX user interface, as well as improving the usability and information architecture of the pages that consultants use in finding the documents that they need to do their jobs.
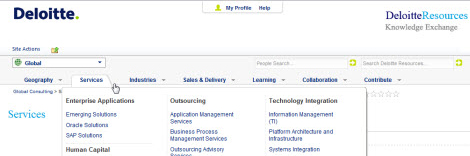
The migration effort for KX involved project planning, designing a new site structure and navigation, designing page templates, usability testing proof-of-concept designs, obtaining leadership approval, designing Web components and developing functionality, building the shell, migrating content, driving communications to keep stakeholders involved, designing eLearning Webinars to introduce users to a new and better KX, and creating a governance model for maintaining consistency across the seven channels, 71 sites, and over 900 pages that KX currently comprises.
Challenges
The Portal team works remotely and communicates via instant messaging, email, and phone. We are a lean, efficient team with four core Portal team members:
- Portal team lead and manager—responsible for managing the overall effort and assisting in all areas
- site collection administrator—responsible for managing and planning the project
- lead developer—responsible for developing functionality and bringing Web-component designs to fruition
- UX information architect—responsible for primary and secondary navigation, custom content, list templates, page and Web component designs, and usability testing
As the usability subject-matter expert on the team, it was my job to review the current state of KX, understand the limitations that we would encounter when migrating to a new platform where predefined page layouts offered a smaller area of page real estate, research what Web components others were using to display content, flesh out new page-template and navigation designs, create usability surveys, and test our designs to prove to leadership that we understood how our target audience found the information they needed to do their jobs.
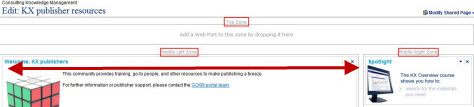
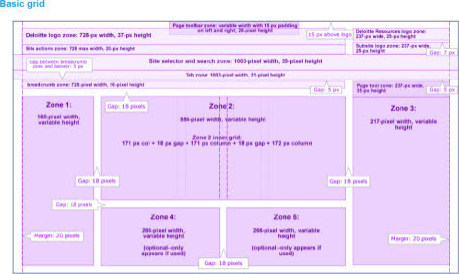
We were not part of the team that provisioned site collections or created predefined page layouts. This resulted in page layouts that were significantly smaller than the previous system’s page layouts—thereby creating problems when we tried to make the most of the new design structure. How could we fit everything that’s currently on a page when moving to the new page template? We had to work with what they gave us. The good news was that we now had the ability to create child pages, which child sites within the same parent site structure could share by way of the secondary navigation on the left. That meant we needed to architect channels for storing parent sites with child sites, and all of them had to be accessible from the secondary navigation. Plus, we needed to design the resource pages on which the content appeared.
The greatest challenge in all of this was persuading stakeholders that this new site structure was more usable than the previous structure, to which they’d grown accustomed over a number of years. People get used to less-than-optimal user experiences and can be resistant to change. They get used to the steps and clicks and scrolls that are necessary to find their content. They get used to believing that they aren’t going to find what they need. My role was to change the user experience, provide something new and better, and change people’s expectations.
Processes During Design
My goal was to redesign the information architecture and navigation for sites and pages, as well as other primary components such as search. This article is about a design solution that sits in front of a robust search engine and provides users with the right document at the right time, whether it comes from a saved search, a data table fed through a query, or a Web component that displays owner-selected, featured content.
A primary advantage of reevaluating and redesigning a knowledge management system is that it’s an excellent time to clean house—avoiding the garbage-in/garbage-out mentality. When you do this correctly, you can make serious progress by choosing to archive, not migrate pages that no longer carry content worth saving.
Research and Due Diligence
When we started our project, we relied on Web statistics tools that provided metrics that told the story of every page’s site traffic. This gave us a quick way of determining what content people were using and was worth migrating. We also used our site-management data to determine the latest site updates, check the dates of documents that were currently stored on pages, and determine whether archived documents appeared on pages
Sites experiencing low-to-little traffic or sites that hadn’t been updated in more than 18 months indicated little-to-no interest on either the users’ or the site owner’s part. This helped us to determine what sites we would not migrate and start our house-cleaning portion of the project.
By looking at the current page layout and information architecture holistically, we were able to create basic page redesigns that were based on the new page layout. We researched what Web components other sites were actively using, relying on UX and IA best practices to begin mapping content to the new pages. We employed style and content guidelines to help shape our redesigns and determine what Web components new pages should include, in what zones we would display those Web components, what content should go into what Web components, and what XSL designs and functionality worked best with our custom lists Web components.