Introducing Landing Pages
Landing pages are simply pages a system serves up in place of search results pages—typically as a result of a keyword search query. Landing pages were originally Web developers’ response to the deep links search engines started delivering, causing customers to land deep within their sites when they clicked an ad or link in an external search engine’s results. Although many different types of landing pages exist, I find it useful to differentiate between the following six types—from the standpoints of both design and information architecture:
- brand—brand name keywords, like Apple
- product—specific product names, like iPhone
- product family—broader keyword queries that cover more than one product, such as Mac
- category—keywords that signify broad category navigation, like laptop
- event—keywords that point to a specific event, such as Super Bowl
- item—keywords that are specific enough to narrow search results down to a single product, like iPhone 4G 32GB
Each type of landing page has its own purpose and design considerations, and you should consider each type on its own merits. In this column, I’ll cover some UX design guidelines for brand landing pages on mobile devices, leaving other types of landing pages for future columns.
Defined loosely, you can create brand landing pages to cover a great diversity of subjects that enjoy instant name recognition:
- major manufacturers—such as Canon and Nike
- music bands—like The Beatles and Madonna
- hero franchises—like Spiderman and Harry Potter
- sports teams—such as the SF Giants and NY Yankees
- cities—including San Francisco and New York
- and many more categories of brands
Brand landing pages typically fulfill one of the following four goals:
- disambiguate—When the same query could mean vastly different things—for example, Canon, which could mean either a Canon Camera or Pachebel’s Canon—a landing page can help customers convey a more precise meaning for their query.
- narrow—Some brand-name keyword queries could cover a lot of different products. A landing page can help customers do some preliminary filtering by category or by suggesting additional search keywords.
- introduce—Sometimes customers are really interested in just browsing the merchandise. A landing page can quickly show a variety of items from a particular brand, providing a brand catalog that shows the breadth of the available inventory and perhaps introducing some new or in-season products.
- entertain—Many people have strong emotional connections to certain brands. Landing pages can provide themed graphics and social media elements—such as discussions, gossip, editorial, or Twitter feeds—to engage customers.
Be ruthless when it comes to introducing landing-page features. Remember, landing pages will almost certainly catch your customers’ attention, but the impression they make depends, in part, on how focused they are—and this is especially true on mobile devices. Determine your primary and secondary goals for a landing page, then choose the best user-interface devices to implement solutions that meet those goals. Consider removing anything that does not directly contribute to satisfying a landing page’s primary goals. Customers’ attention is a limited and precious resource. Use it wisely.
Design Guidelines for Brand Landing Pages on Mobile Devices
Currently, none of the mobile Web sites I’ve examined use brand landing pages that I can present as examples. This is unfortunate, because according to my research, well-designed landing pages can provide a better experience than a simple set of search results from a keyword query.
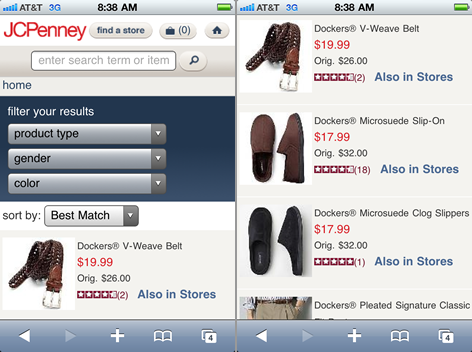
In fact, my data indicates that brand landing pages may well present today’s biggest sleeper opportunity for mobile ecommerce. People love to search by brand names. And brand names make up the lion’s share of the top 100 keyword searches on a typical ecommerce site. This is hardly surprising. The companies that build brands invest billions in advertising and promotion to ensure this is the case. Yet, on most mobile sites, simply entering a keyword query often results in a subpar experience. Figure 1 shows search results for the query Dockers on the JC Penny mobile Web site. This represents a typical example of a brand-centered shopping experience on the mobile Web.

The site sorts the results by Best Match, which, in the case of a basic brand-name query, is pretty much meaningless, because anything Dockers makes is as good a match as any other Dockers product. The top results happen to be a woven belt and two micro-suede slippers of exactly the same model, but in different colors. It is telling that the customer would have to scroll down by two screenfuls to see the most popular Dockers item: the classic khaki pant.
The paginated search results continue over eight more pages, showing, among other items, over 30 different khaki Dockers brand pants JC Penny offers for sale. This is certainly a user experience that leaves a lot to be desired, yet it remains a fairly typical one for mobile ecommerce customers. It is easy to see how a customized Dockers brand landing page that specifically addresses the primary landing-page goal Narrow and the secondary goal Introduce, with a clean, visually appealing navigation scheme, would offer a much better experience and likely result in customers buying more Dockers products, as well as coming back to shop more often.
How should you go about designing such a brand landing page? Here is a set of general guidelines, which cover both things that do not work and things that do. I’ve based these guidelines, in part, on a triangulation of my findings from qualitative usability and field studies, with key performance indicators I have obtained from search metrics I‘ve collected over the past seven years. Unfortunately, I cannot discuss specific designs I’ve tested, because of their confidentiality. However, I can present some general design guidelines. Of course, these guidelines are limited somewhat by their lack of specificity that would tie them to a specific brand and use case. Please keep this in mind, and rather than taking the guidelines I provide here as gospel, use them to guide, inform, and inspire your own creative designs. Above all, test your brand landing page designs thoroughly against keyword search results to determine which perform better, according to your own key performance metrics—such as conversion, item views, time on site, and customer loyalty.
Don’t Make All Brands Sing the Same Tune
One of the most important guidelines for designing brand landing pages is to individualize them. That means using your information architecture, categories, layout, graphics, and the products themselves as tools that let you create a specific experience that is highly customized for the specific brand a customer is interested in.
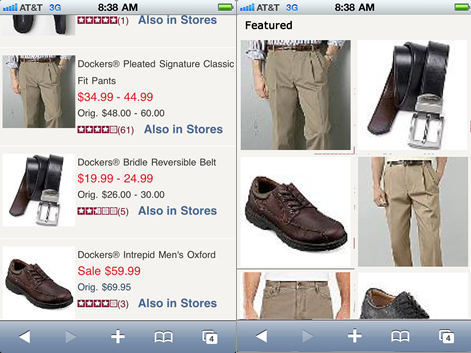
Does this mean you can’t follow a “write code once, use everywhere” paradigm? Absolutely. I realize this goes against the conventional Web wisdom of building a single Web page template you can customize for different brands, but my data shows that making all brands sing the same tune is about the biggest mistake you can make. Invariably, when companies try this approach, a subpar and confusing experience always results, as shown in Figure 2.

On the other hand, simple customizations can go a long way—for example, using elements such as whitespace between items to create an upscale feel on a page for luxury brands. For your Star Wars fans, a brand landing page is where it’s appropriate to use a dark background with star clusters. However, customization should reach deeper than just graphics. You need to customize a brand’s information architecture as well.
Most brands have a natural organizational model that requires a different information architecture—that is what makes them unique. It is silly to try to fit a landing page for the Star Wars brand—which should probably be organized by episodes 1–6 in order of their storylines, not the years in which the movies came out, and includes a massive toys and merchandise section—into the same information architecture as The Beatles landing page—which likely centers around music albums or their #1 hits and might be organized on a historical timeline, covering the band’s body of work.